QUINTUPLE MAPTIME
maptimeLEX
maptimePR (Puerto Rico)
maptimeBoston
maptimeOAK (Oakland, CA)
maptimeHRVA (Hampton Roads, VA)
Anatomy of a Web Map
Presented by Ryan Cooper...
Feel free ask questions at any time
I may not know the answer...
but someone else here might!
So feel free to contribute your own insights as we move along
Housekeeping!
You can follow along here:
goo.gl/RzfeFo. Links are in blue boxes,
green is just emphasis.
Now let's get started :)
The very most basic principles of web mapping
History of webmaps
Exceptions to the norm
We'll talk about Google, but we're going to show you a 100% open source Google-free stack
What does anatomy have to do with a web map?
Both bodies and web maps have components and systems that interact and intertwine.
Instead of cells, maps have data.
Instead of circulatory and digestive systems, web maps have styles and tiles and servers.
oh my!
What is a web map?
How is a web map different than a digital map?
Digital: involves a computer, but might not be accessible by the internet.
A web map is a kind of digital map.
Both are obviously quite different from analog maps, such as paper maps and atlases!
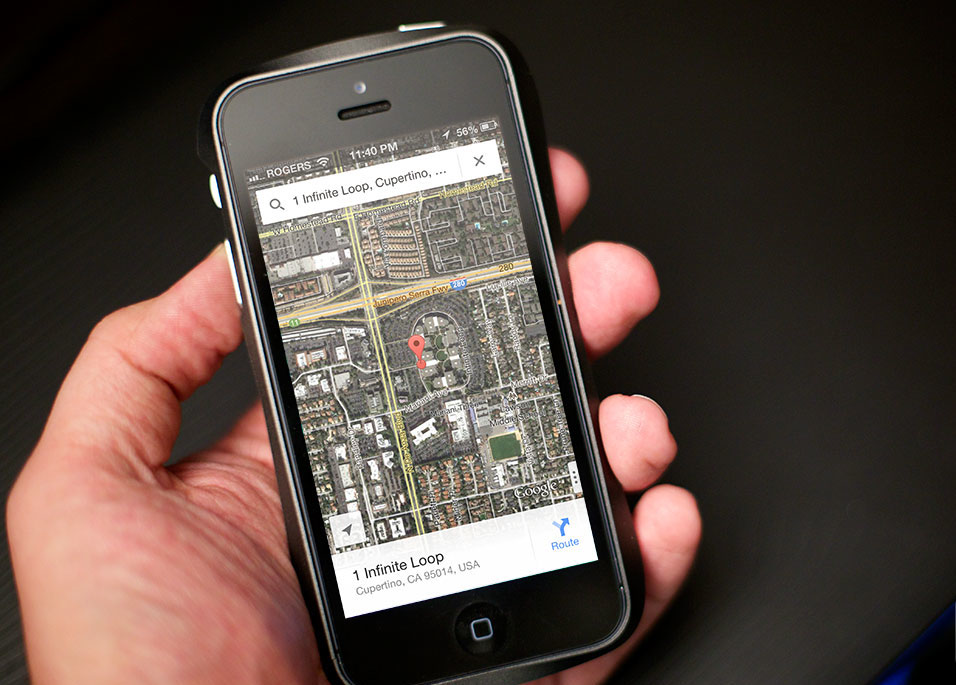
We're talking about web maps that you view in a browser, like...

Making maps for
mobile devices can be similar, but we're not talking about that today.

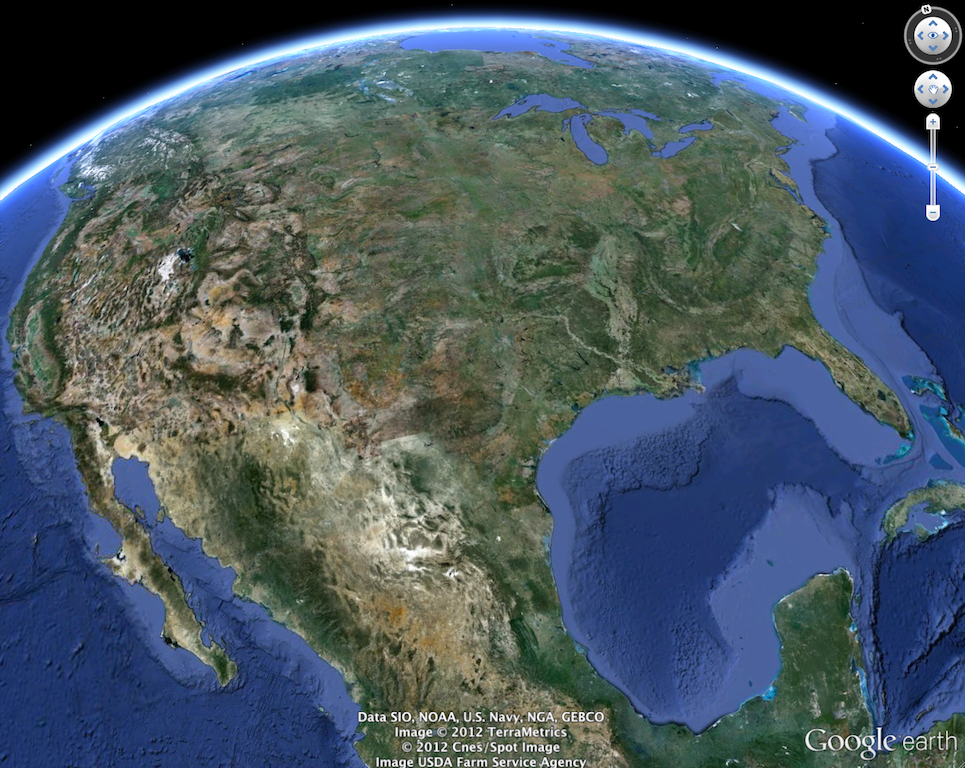
We're also not talking about
digital globes like
Google EarthHistory:
How did web maps come to be?

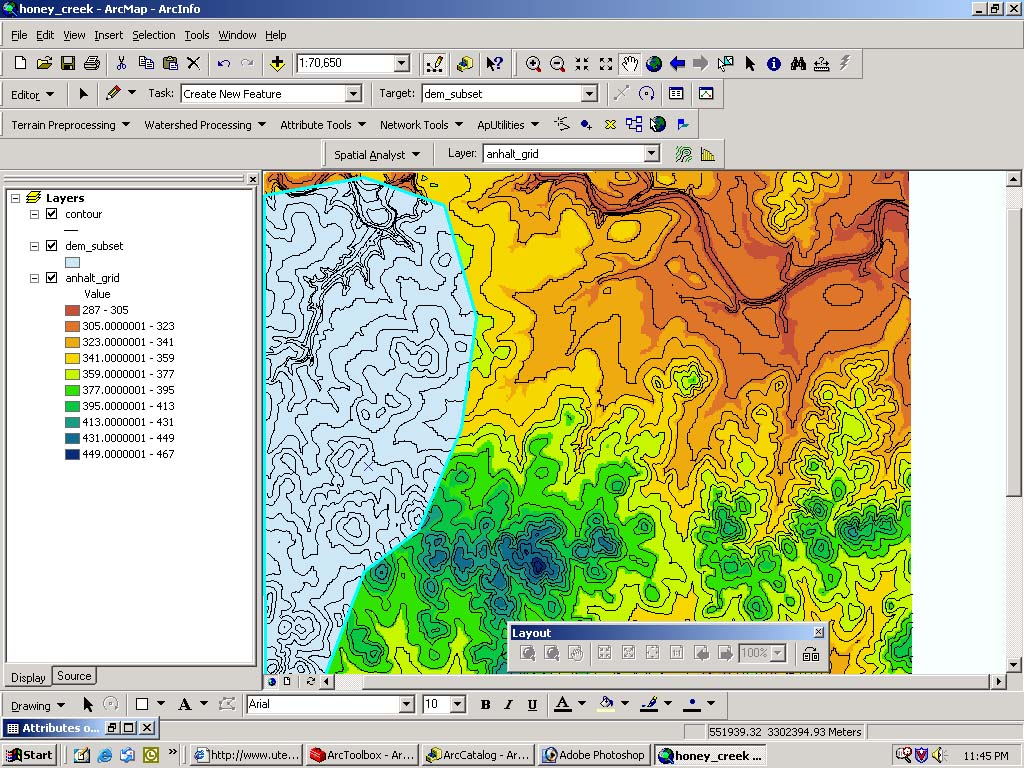
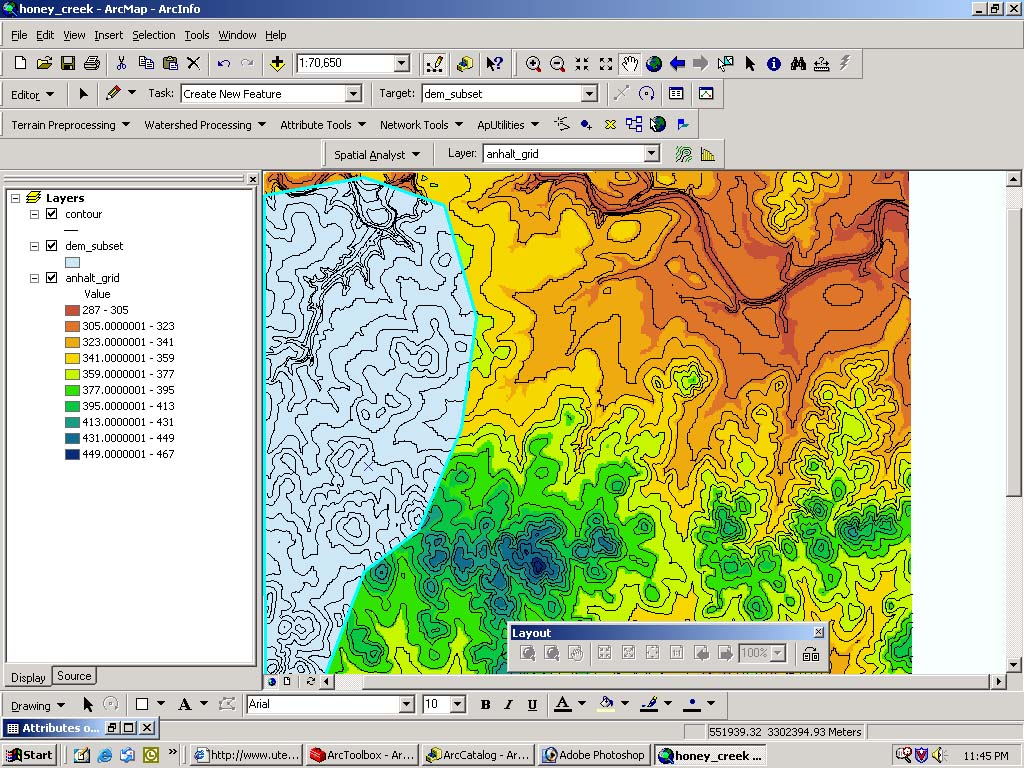
First, there were digital maps like
ArcGIS.
But GIS for the Web is not user friendly :(

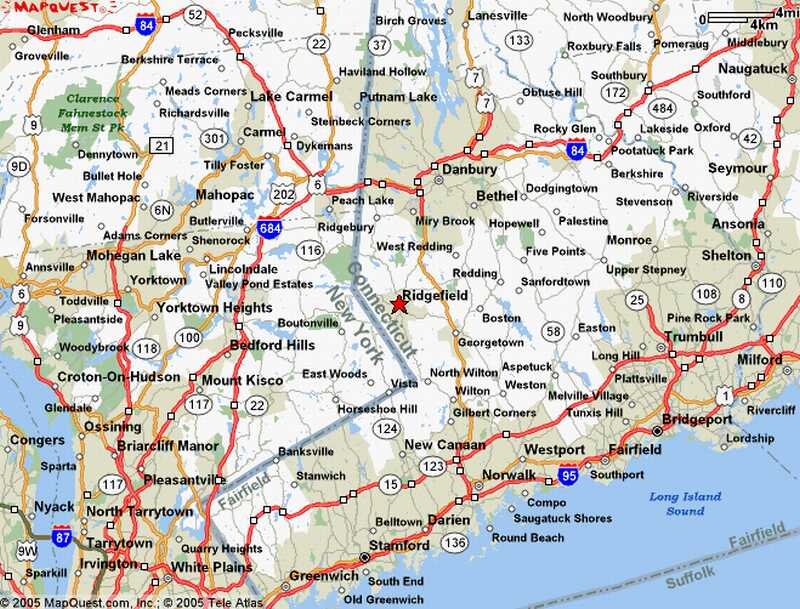
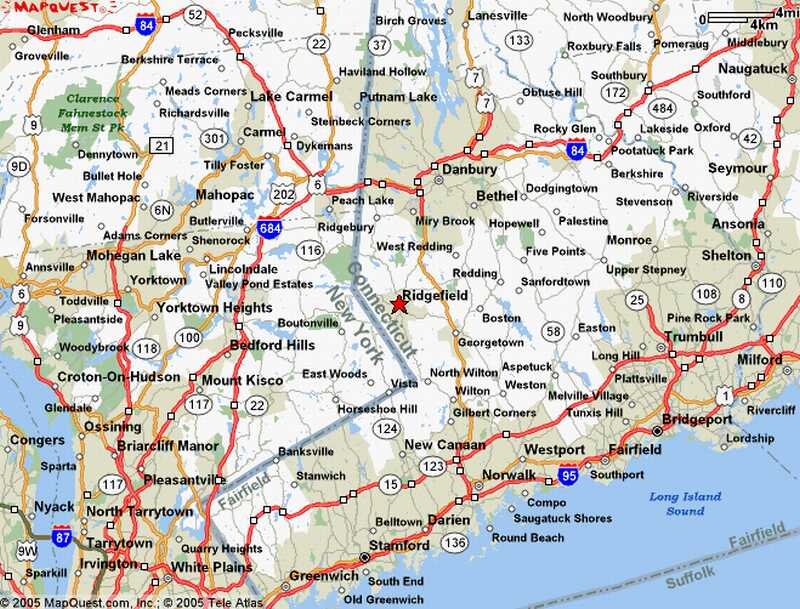
1996: Mapquest launched its web service.
 ta da!
ta da!Directions! Online! Revolutionary!
Big problem: slow to load :(
MapQuest required a full page refresh to scroll or zoom, and was always aligned to the boundaries of the map image.
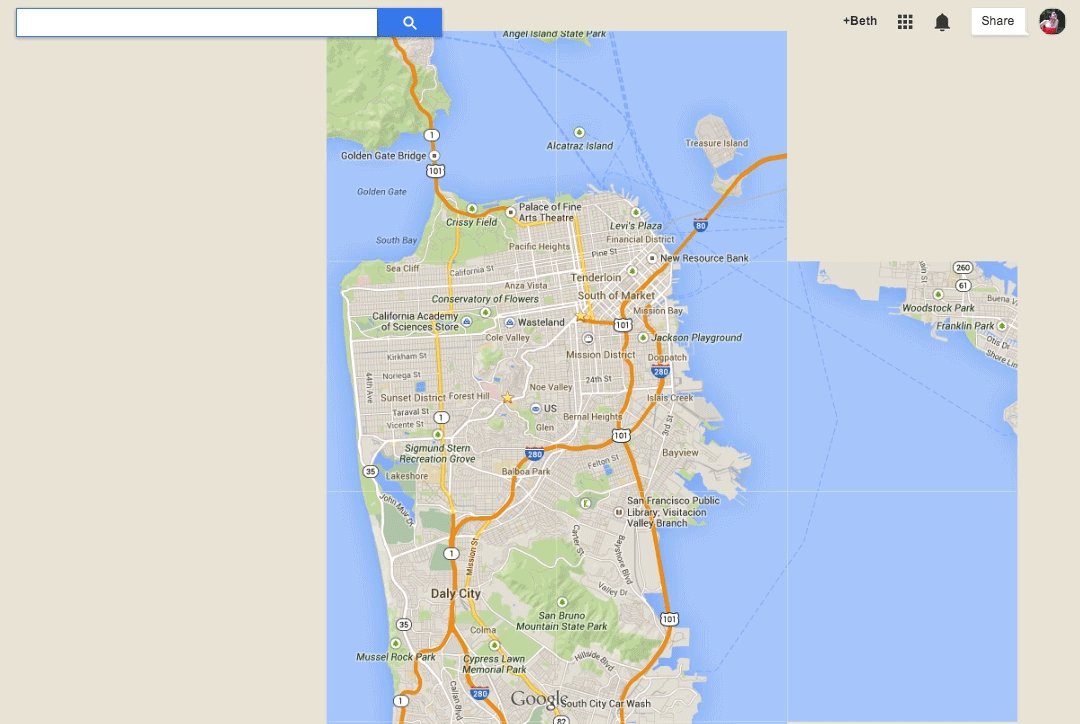
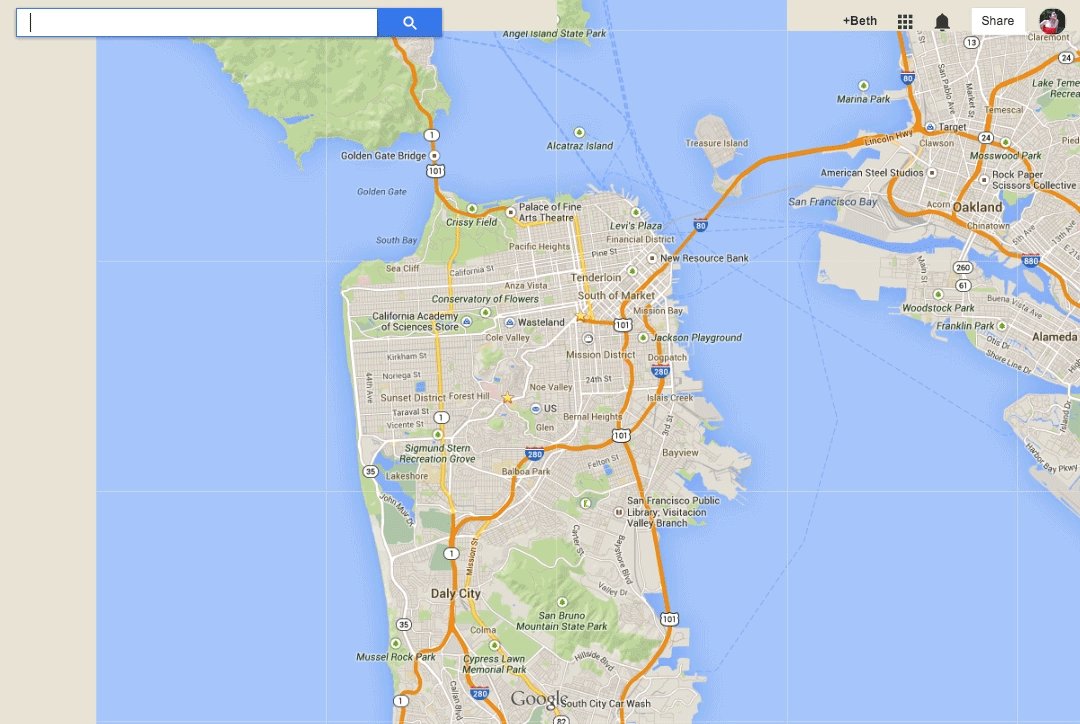
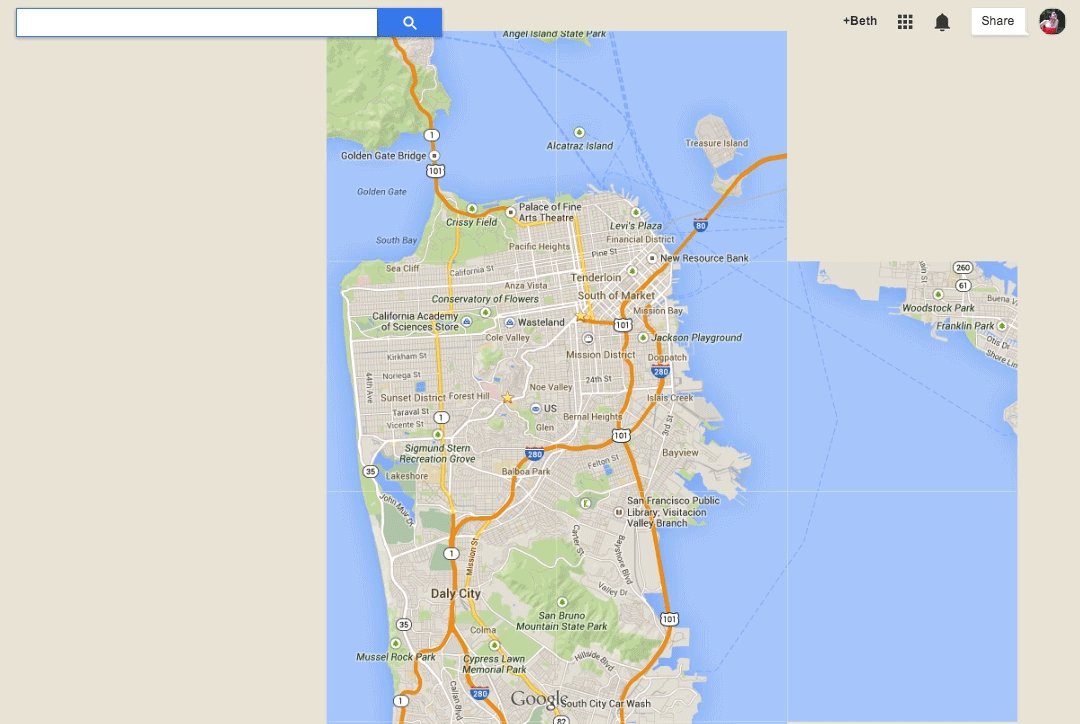
2005: Google Maps changes the game
What was the revolution?
Was it the interface?
The red marker?
The weather widget?
No!
It was the
tile. 
Let's talk about tiles for a minute.
We're borrowing some info from amazing mapper (and Lexington Code4America Fellow)
Lyzi Diamond, who got a bunch of info about tiles from
Mapbox.
All tiles
=
same size! 256x256 pixels
same boundaries

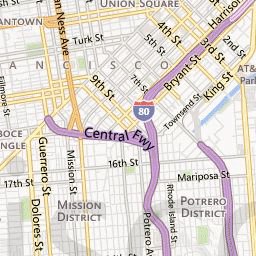
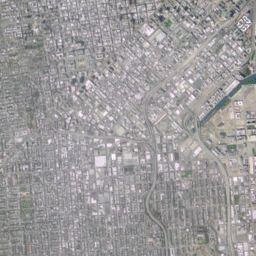
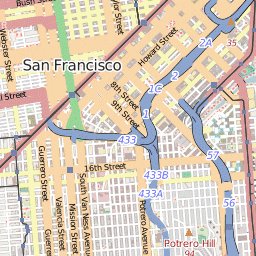
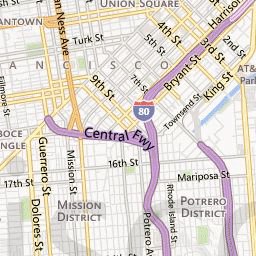
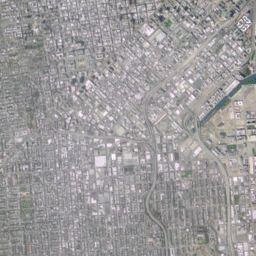
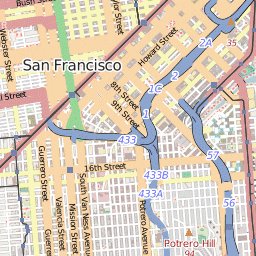
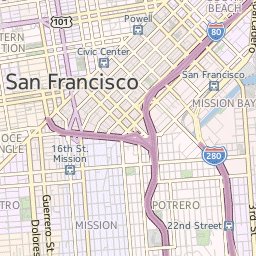
Tiles could be a road map, a satellite image, or anything else that's a raster!

All these little tiles load
way faster than one big map.
Web maps like this load the tiles that are on your screen. If the map is “smart,” it will pre-load tiles outside of the screen, along the top, bottom, left, and right.

AKA:
slippy mapEach zoom level has its own set of tiles!
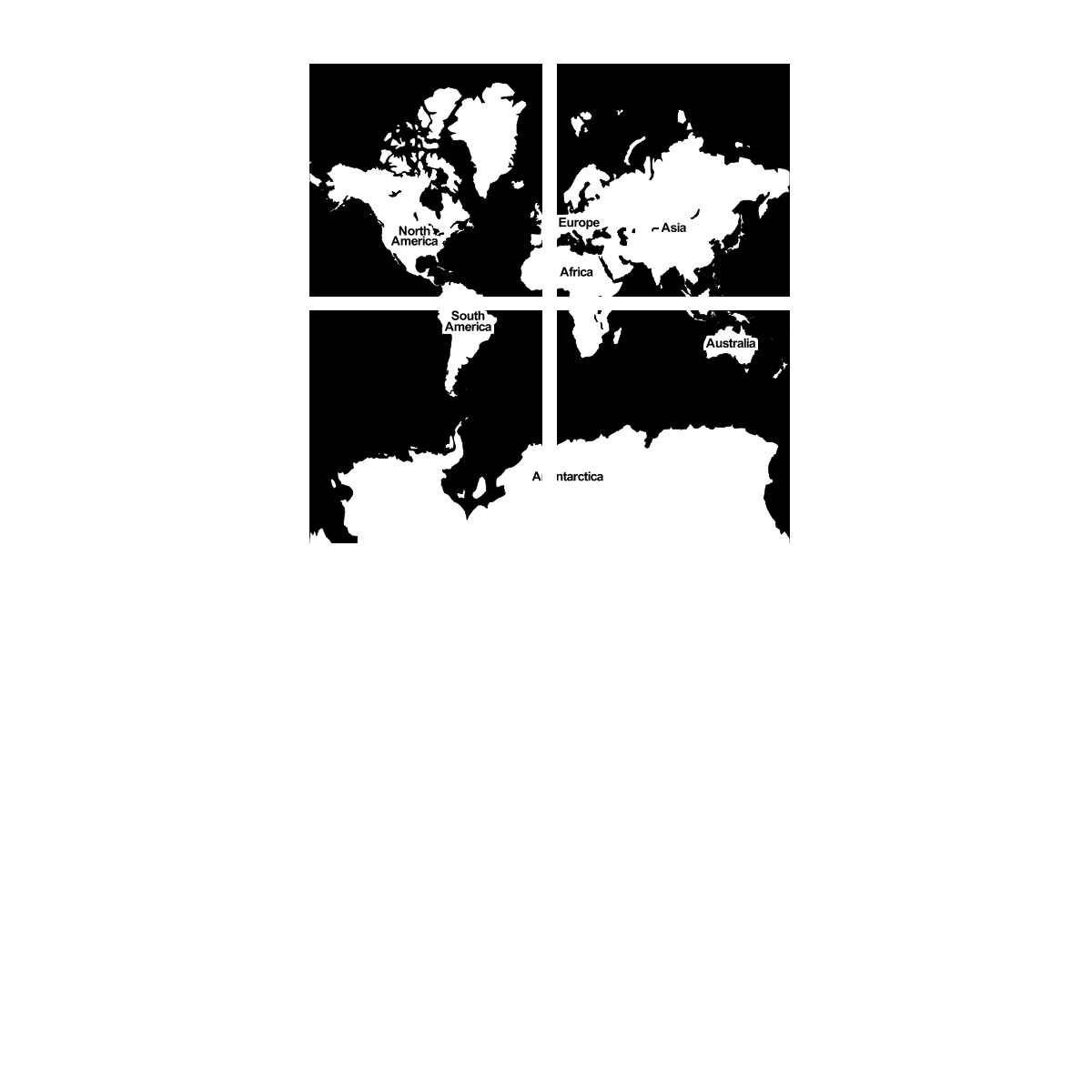
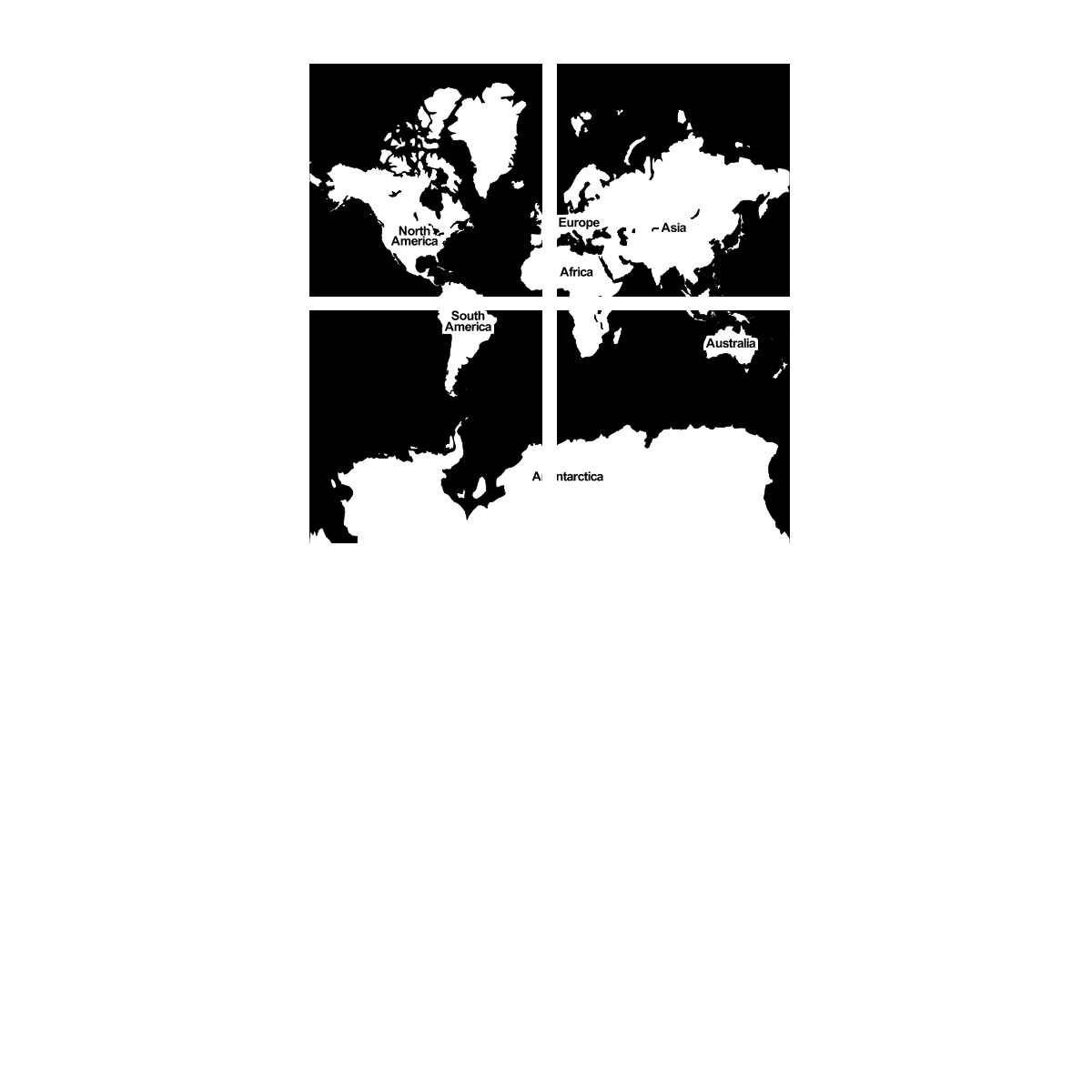
 Zoom level 0: one tile for the world.
Zoom level 0: one tile for the world.With each additional zoom level, the number of tiles increases exponentially.
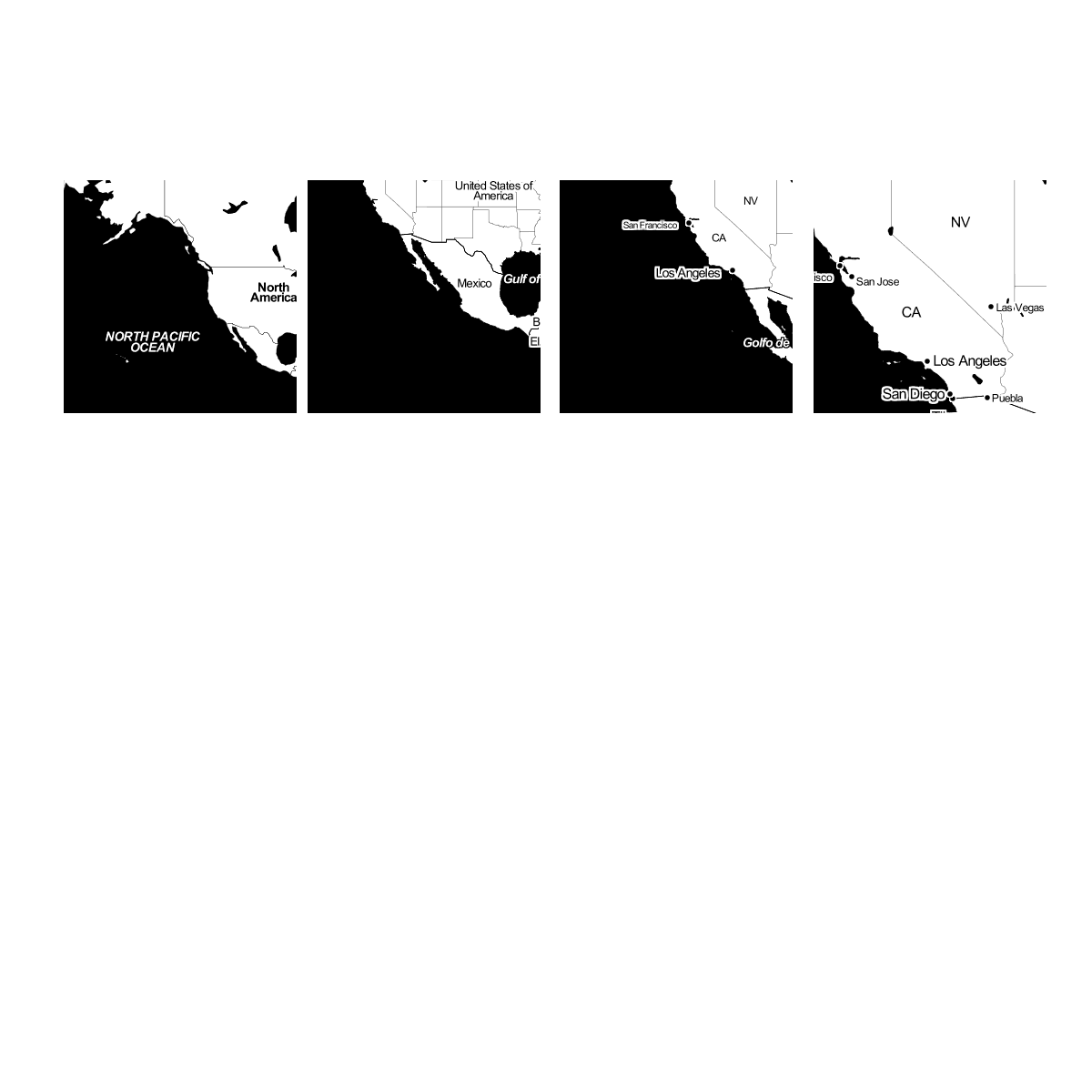
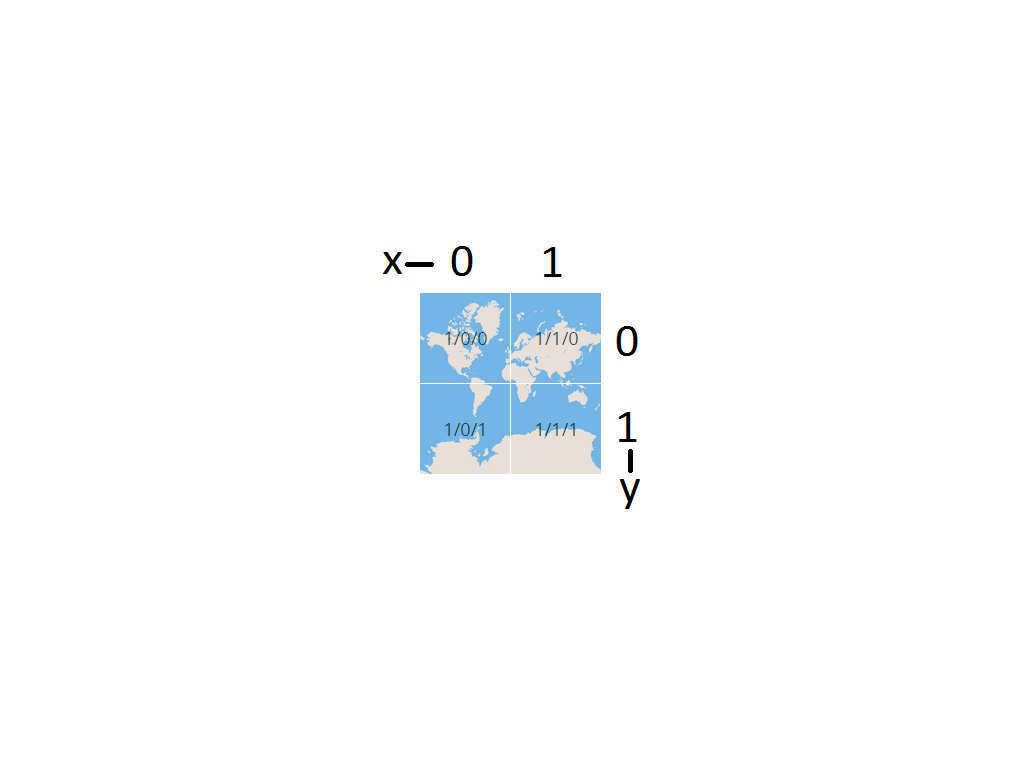
 Zoom level 1: 4 tiles for the world.
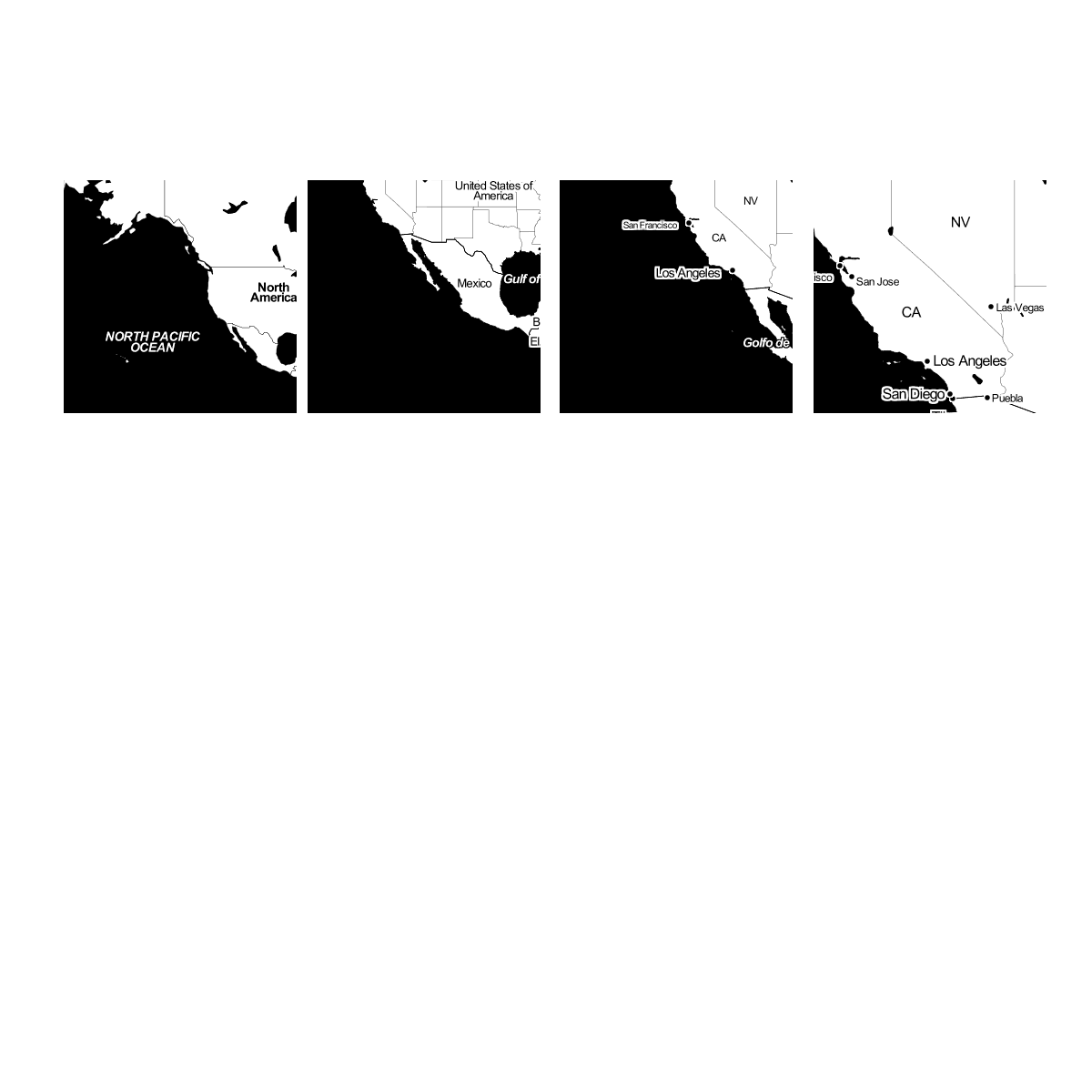
Zoom level 1: 4 tiles for the world. Zoom level 2, 3, 4, 5
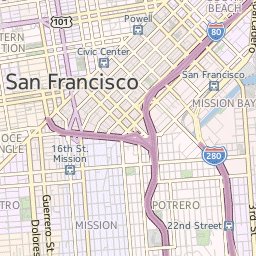
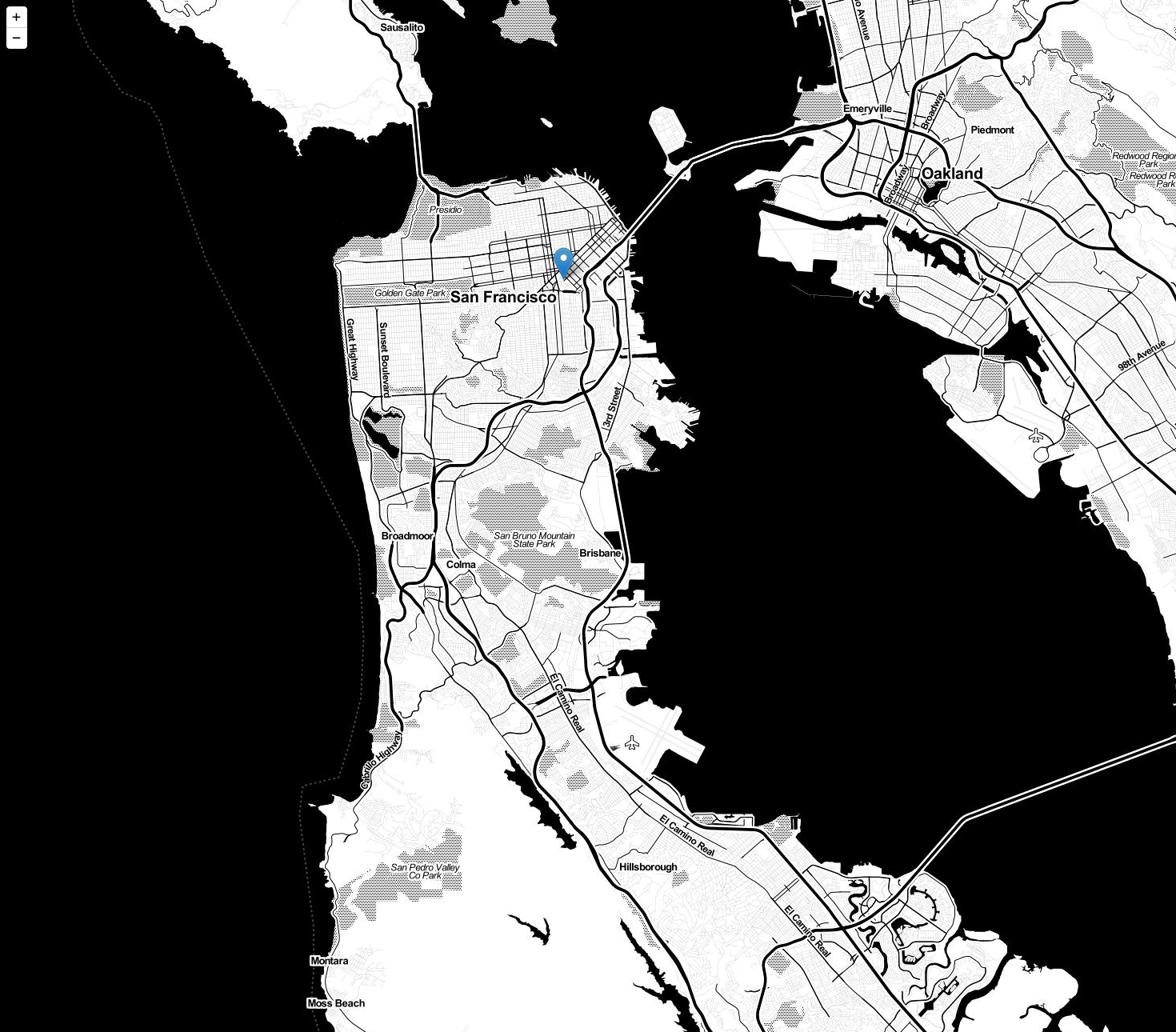
Zoom level 2, 3, 4, 5 Zoom level 13
Zoom level 13Tiles are rendered in advance (usually) then stored in a cache
Map tiles are just images on the web, so you can link to them individually.
Let's break down the URL.
http://tile.openstreetmap.org/4/2/6.png -- this is the name of the tile server.
http://tile.openstreetmap.org/4/2/6.png -- this is the z value, or the zoom level.
http://tile.openstreetmap.org/4/2/6.png -- This is the x/y value, or the place in the grid where the tile lives.
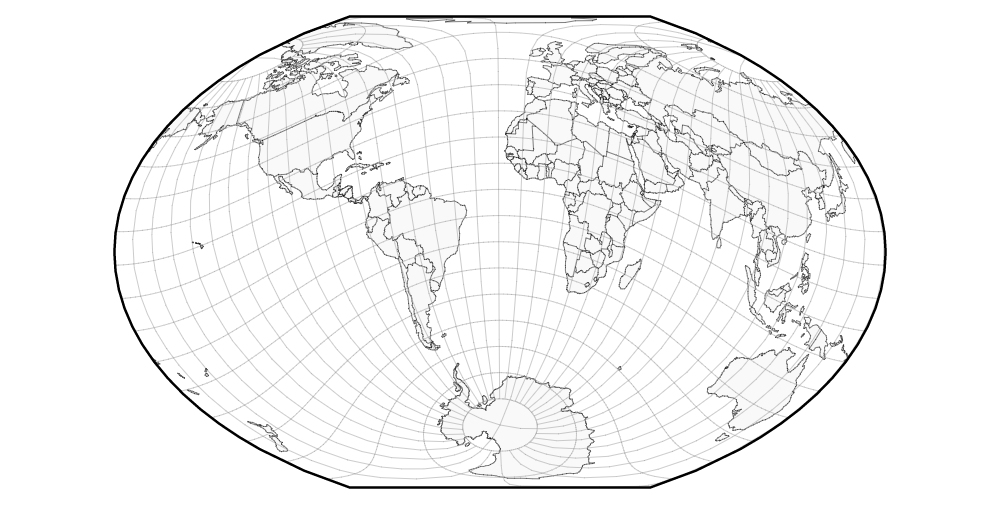
Google maps use Mercator projection, which is designed for sailors BUT it works well for flat maps.
We'll see more map projections later...!
All the other slippy maps and slippy map software followed Google's lead, with tiles at the base.
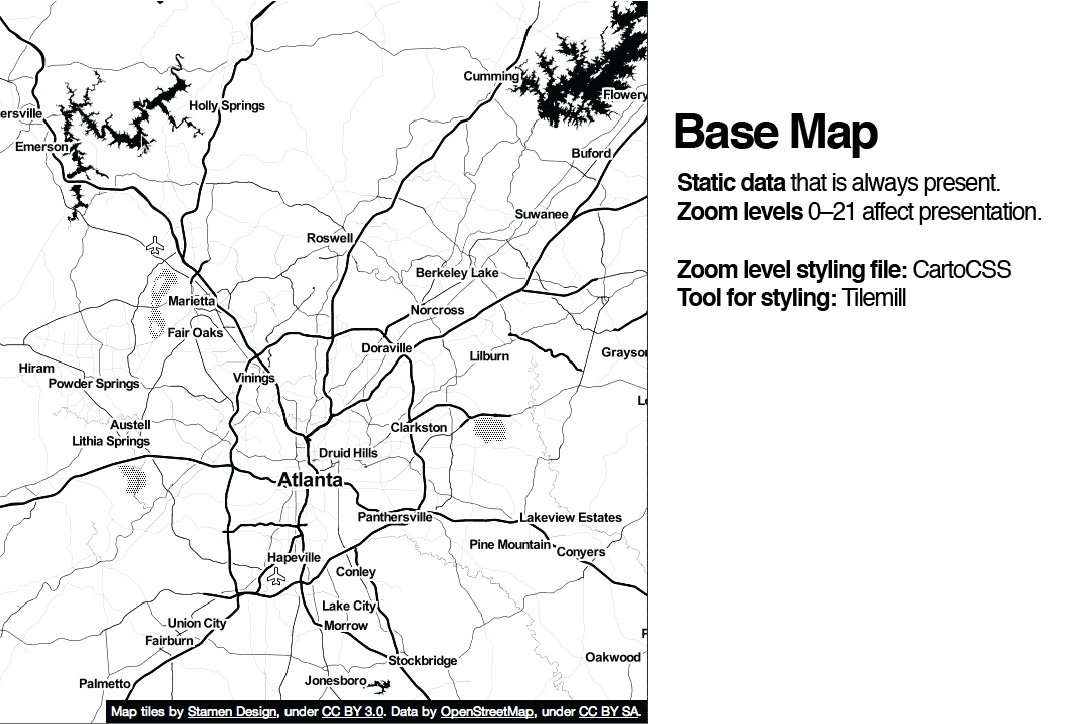
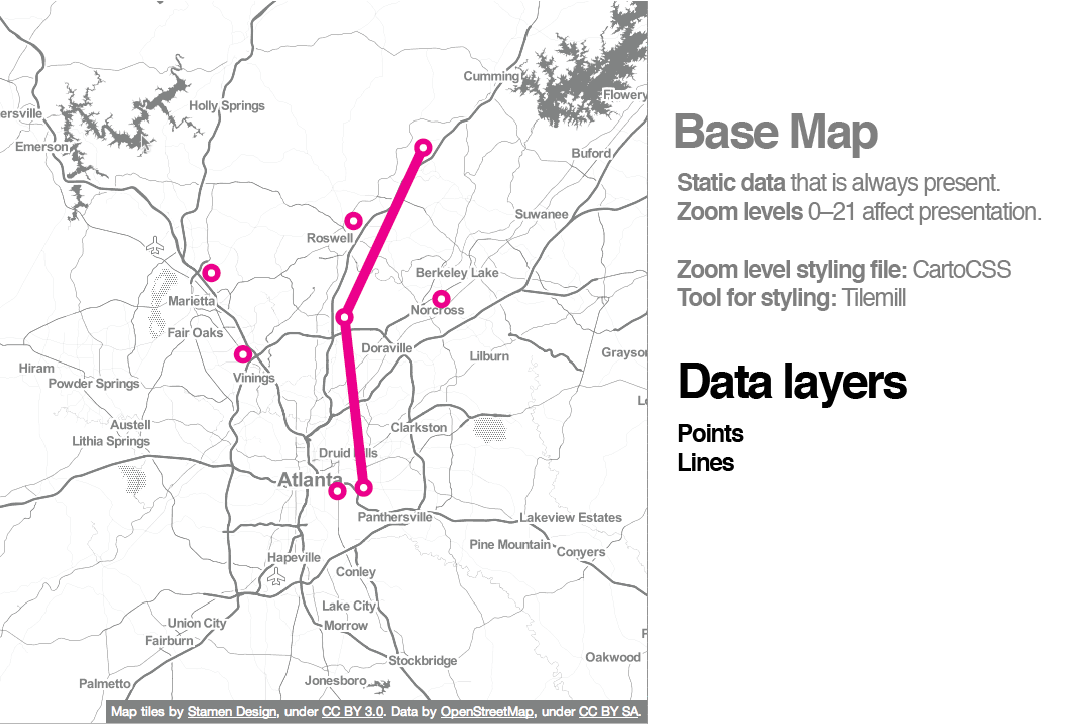
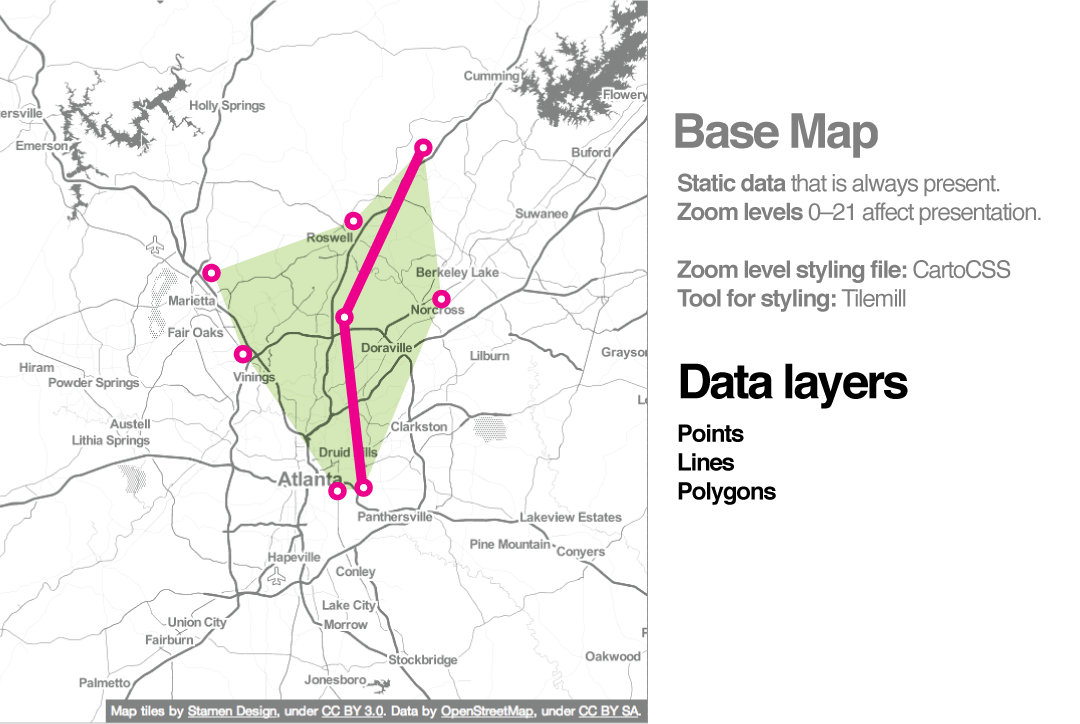
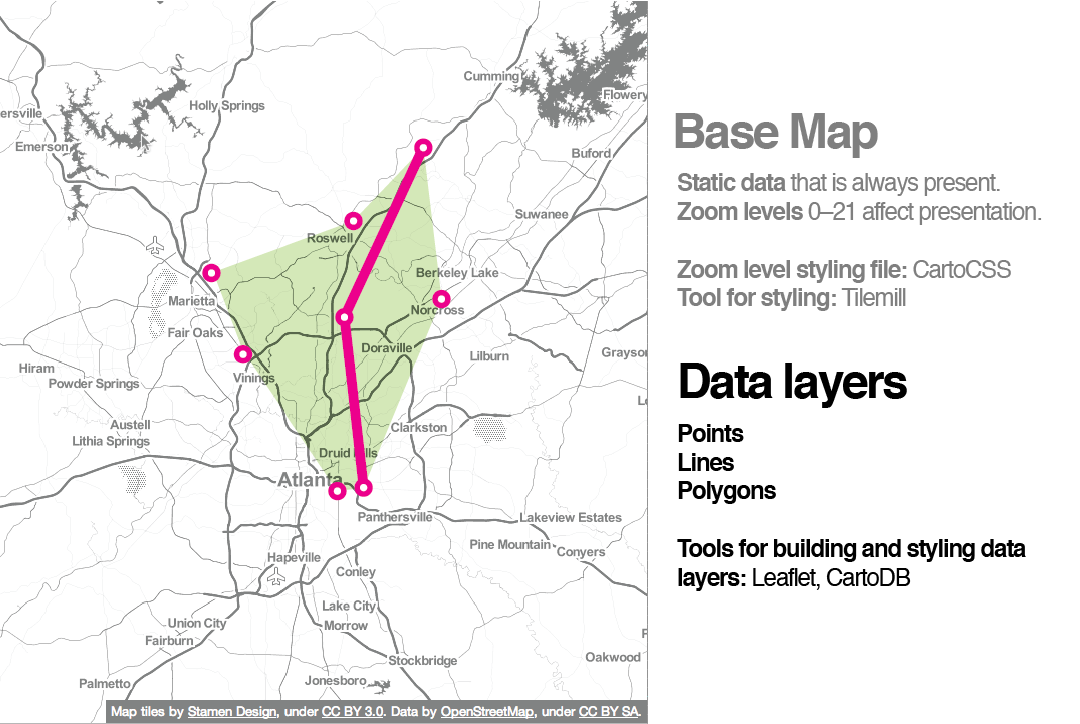
A collection of raster tiles makes up the map's base layer.
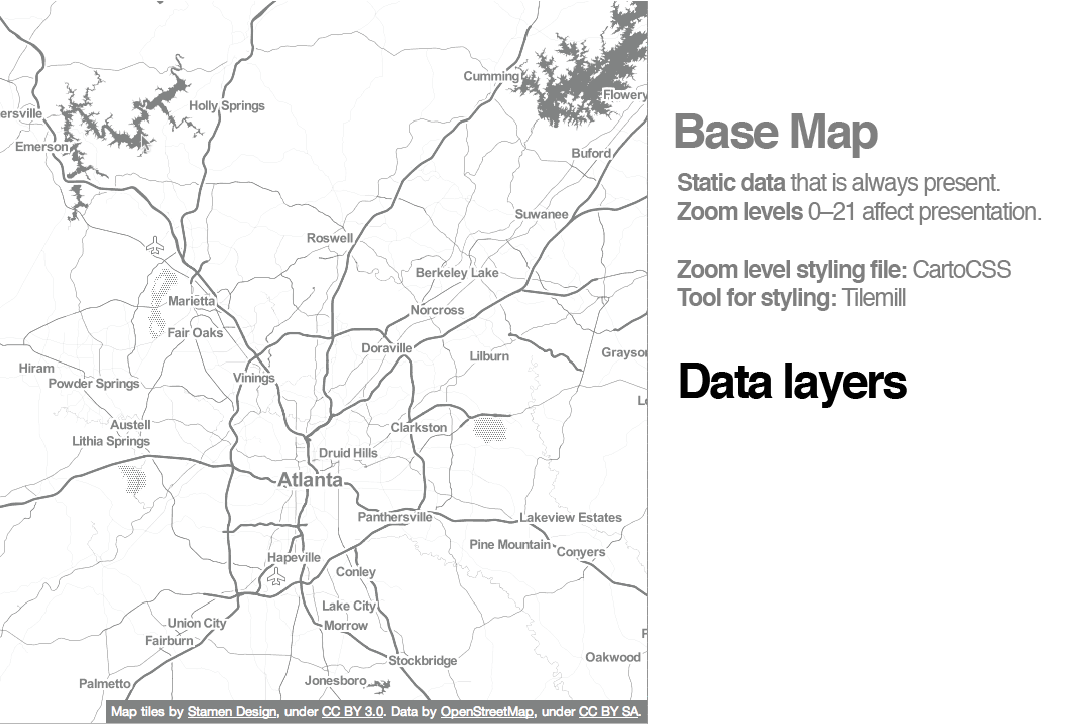
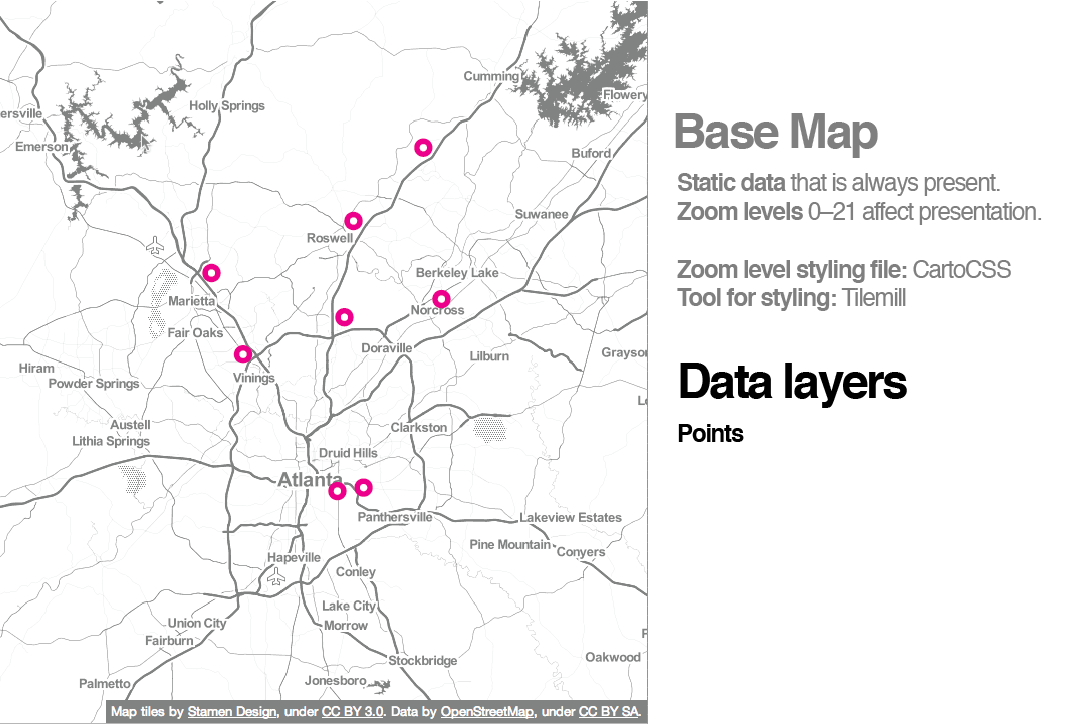
When we layer things like markers on top of them, we call those data layers or content layers or feature layers.
*(Not every web map contains a feature layer, but they are fairly typical.)
They are often vector layers (point, line, polygon). Sometimes you can interact with them (clicking to produce a popup, for example).
Filetypes: GIS uses
shapefiles, but web maps prefer
KML, or more recently,
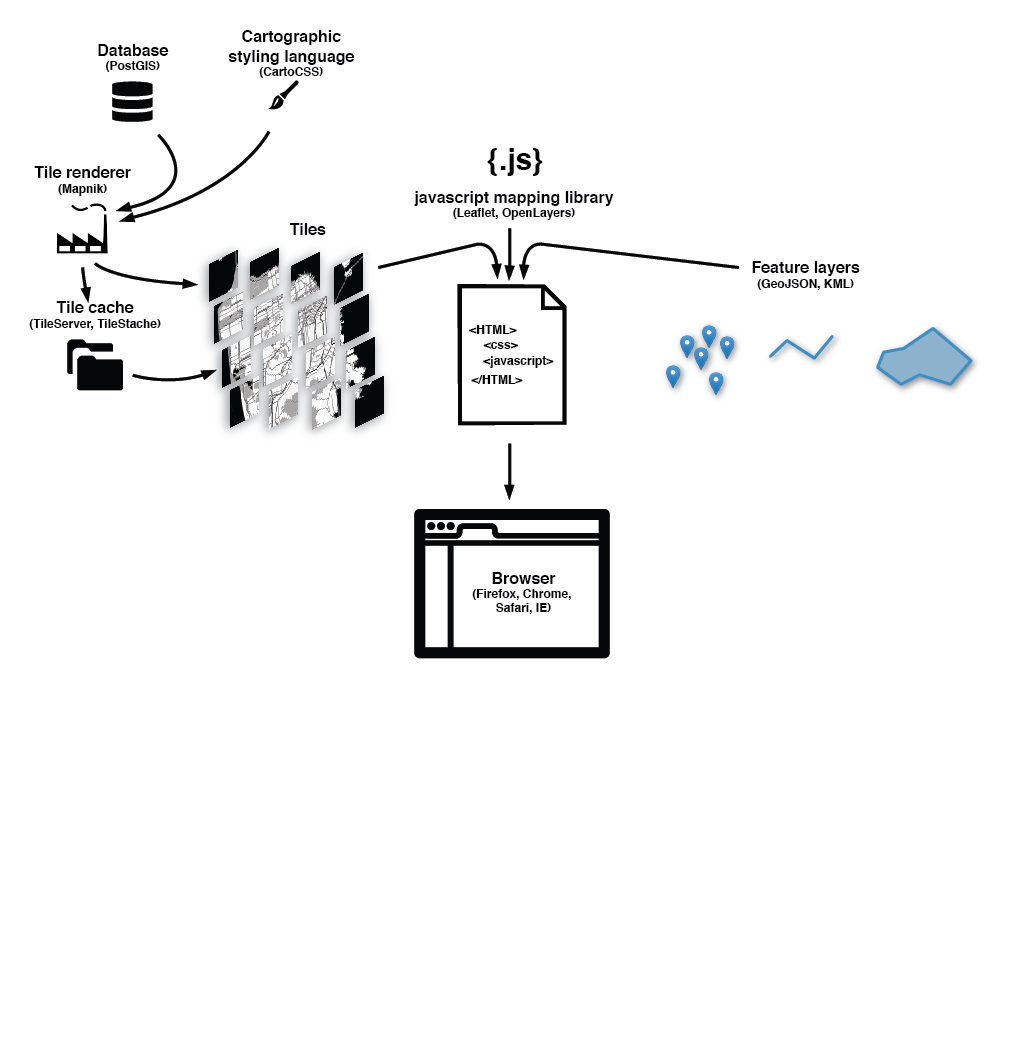
GeoJSONHere's the breakdown of how these pieces fit together:
Make sense?
Great!
Now we're ready to dive a little deeper into the whole web map anatomy!
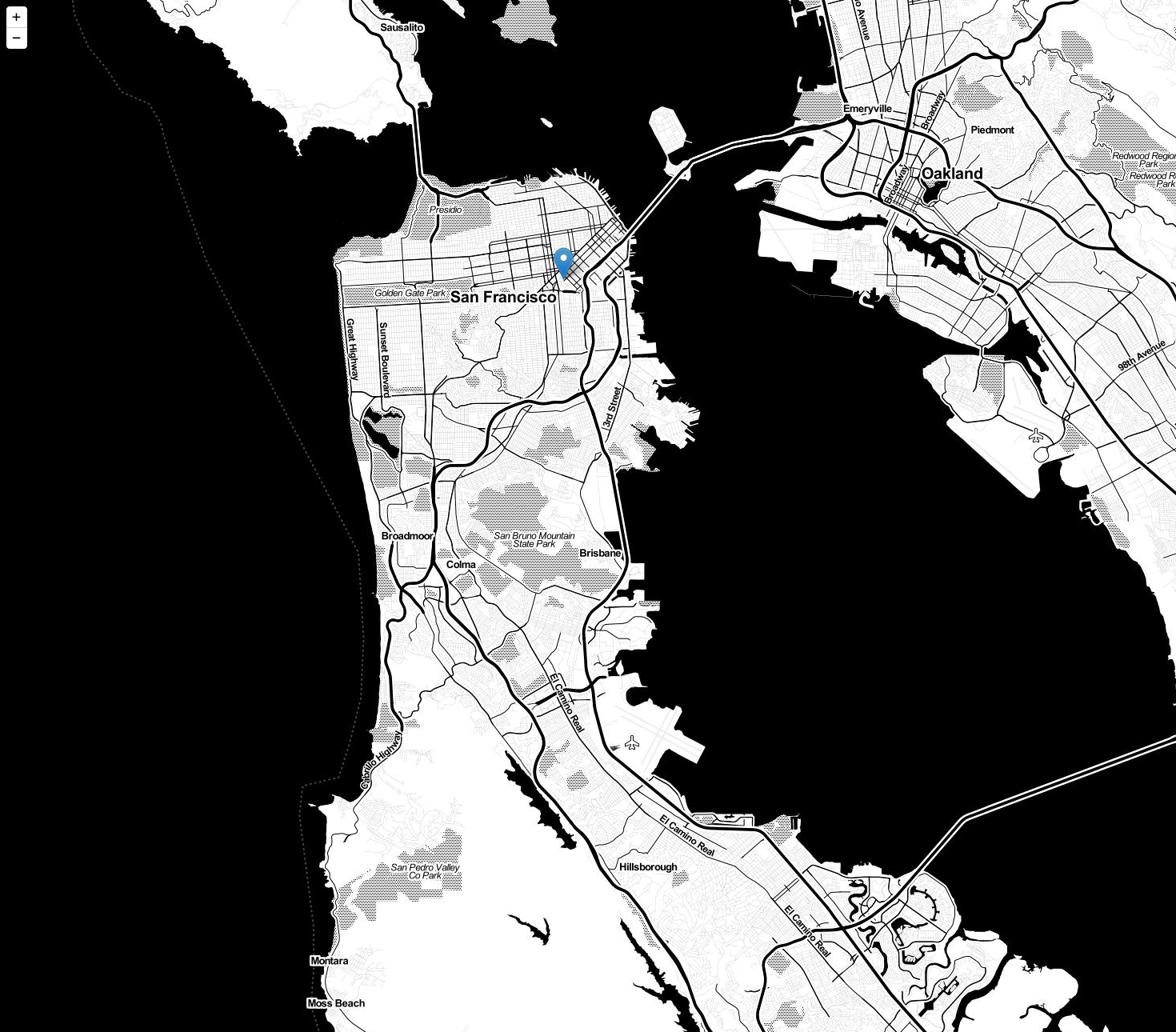
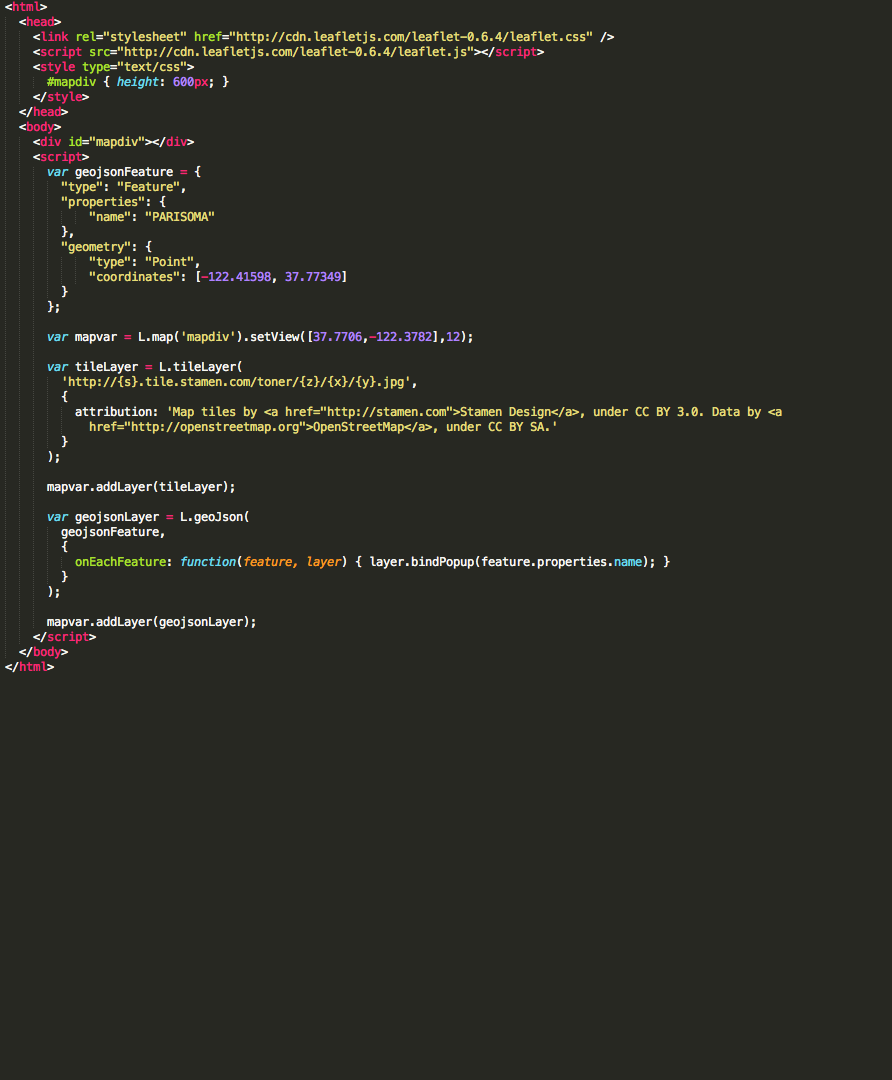
 The simplest possible web map: sta.mn/v5h
The simplest possible web map: sta.mn/v5hWhat does the javascript library do? Grabs the tiles, adds content layer, handles interaction.
The simplified story of webmaps, in review:
- The world is split into 256 x 256 pixel images at various zoom levels
- Those images are raster-based (PNG, JPEG) to create a base layer
- Vector data goes on top of the base layer for interaction
3 exceptions to the simplified story!
Exception #1: Tiles are always rasters EXCEPT when they're not!
 vector tiles!
vector tiles! What are they?
(unrelated demo)Raster: ask for data to fit into tile, don't include geometry, attributes, or metadata for features in baselayer
It's just an image!
vector tiles: featuers stored as vectors and can include geometry, attribute and metadata, still conform to 256X256px grid patter, but featuers can overrun grid boundaries
Vector: already have vector data sliced up in the way that I will make raster tiles
It's new and a bit complicated, but
MapBox has integrated them into their webmap services
(this is kind of a big deal, but is also new...so we'll wait and see on the impact)
Exception #2: Can’t interact with features on a raster. BUT
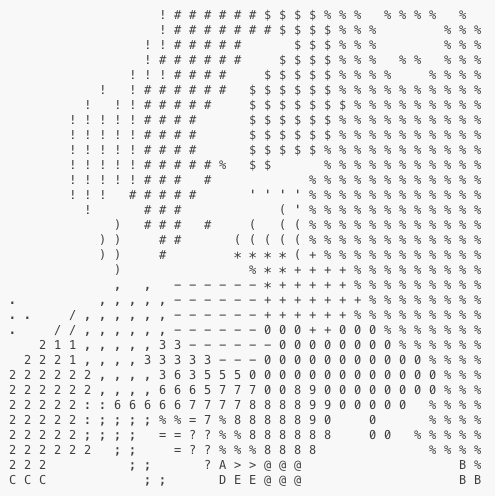
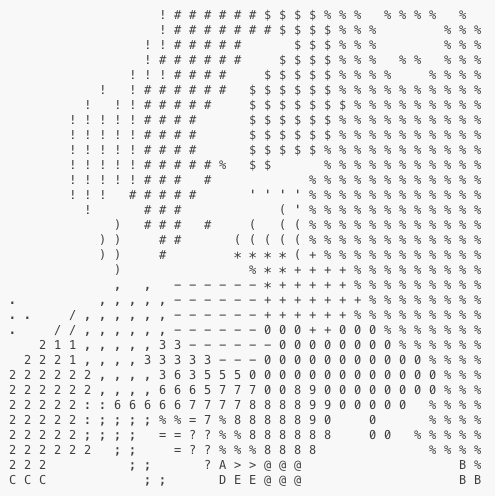
UTFGrid (Mapbox invention) makes it possible.

UTFGrid is an invisble tile layer made up of arbitrary letters which are indexes into the clickable data

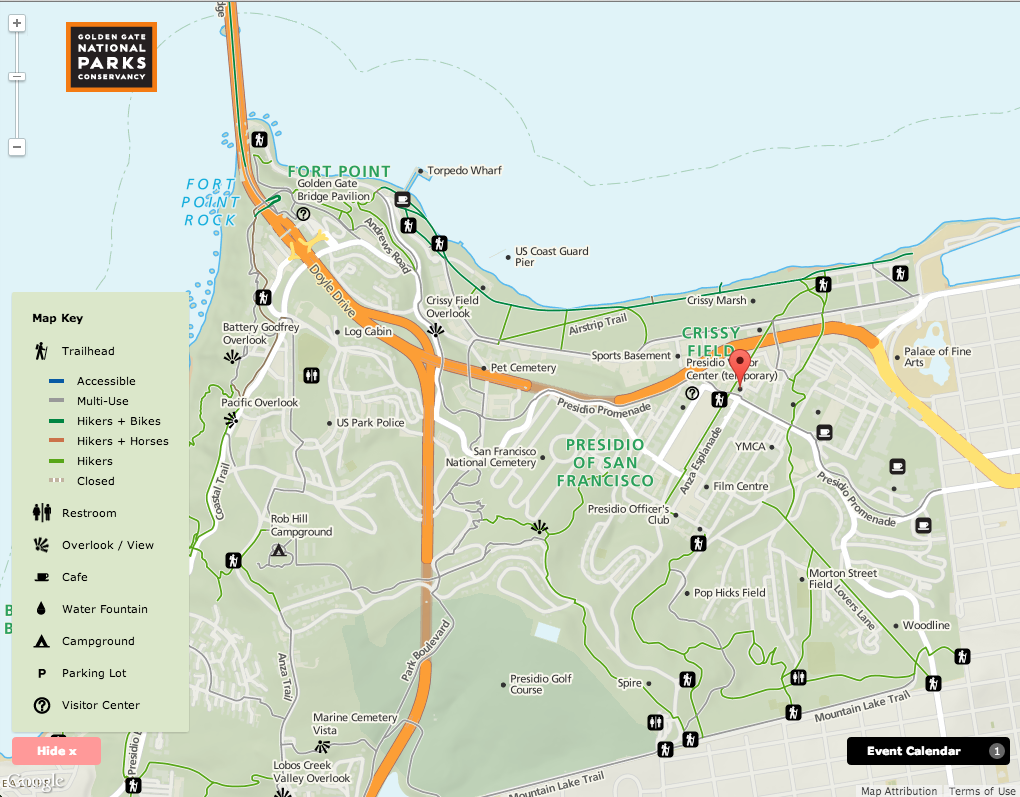
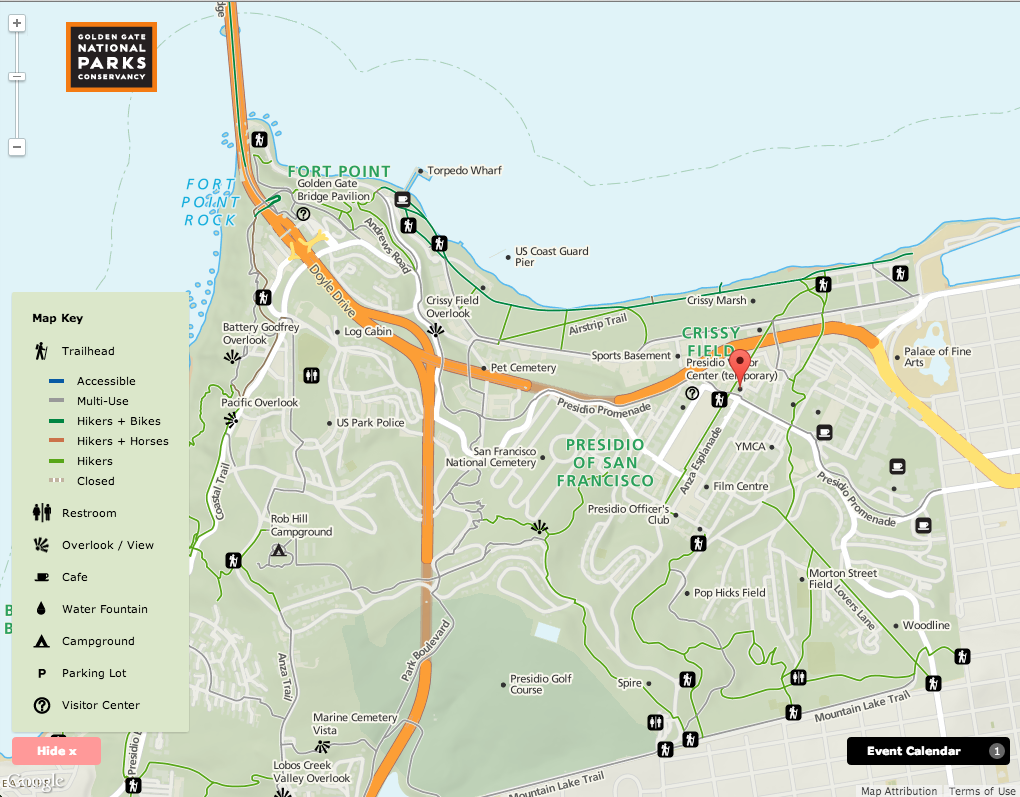
Stamen used this technique on the
Parks Conservancy map.Exception #3:
D3 exists outside the world of tiles
you can’t easily make road map in D3 BUT can do things that are clumsy in slippy maps like...

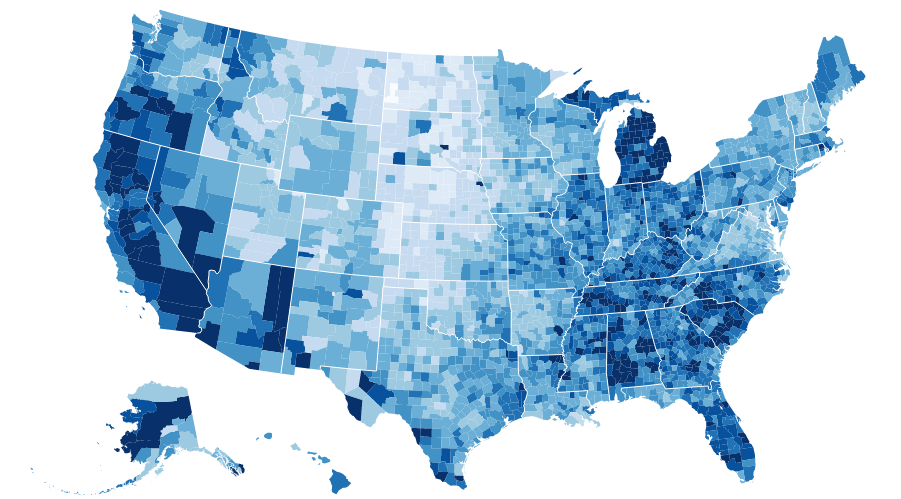
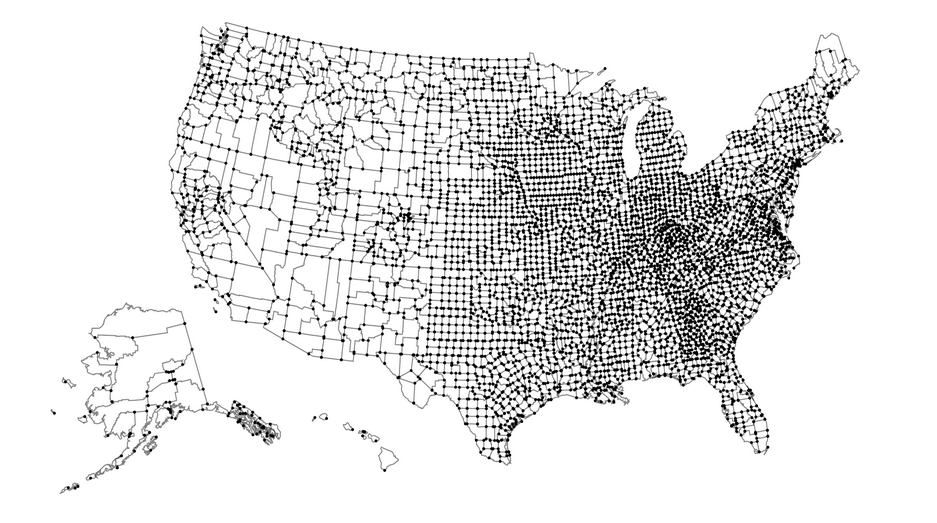
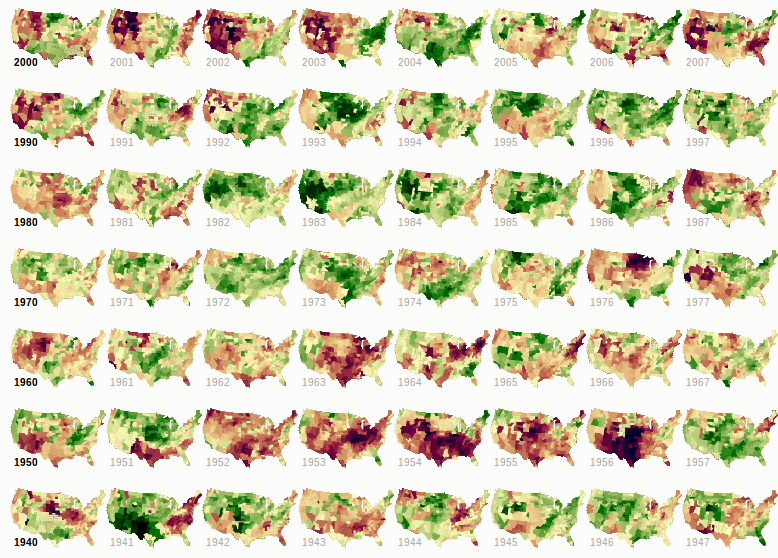
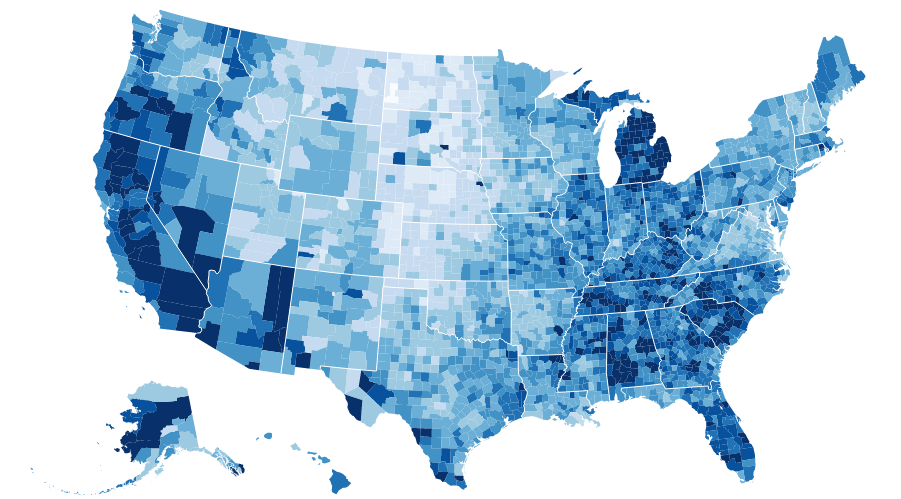
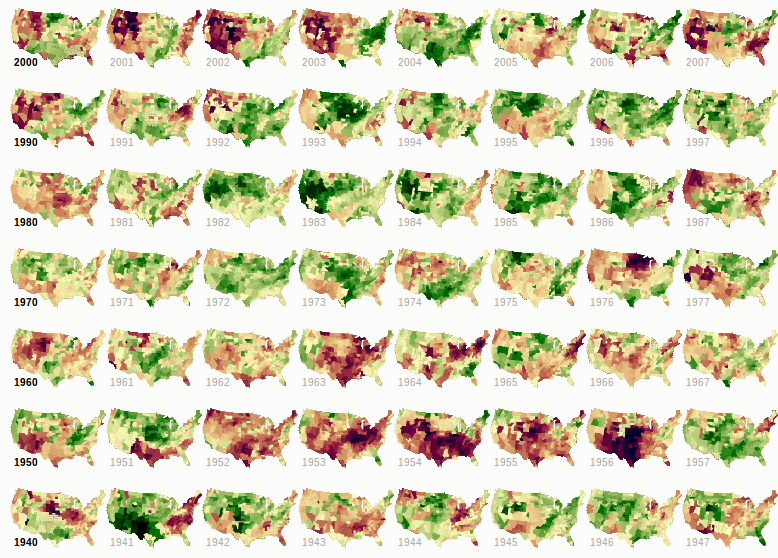
choropleth maps or...
sta.mn/jyx
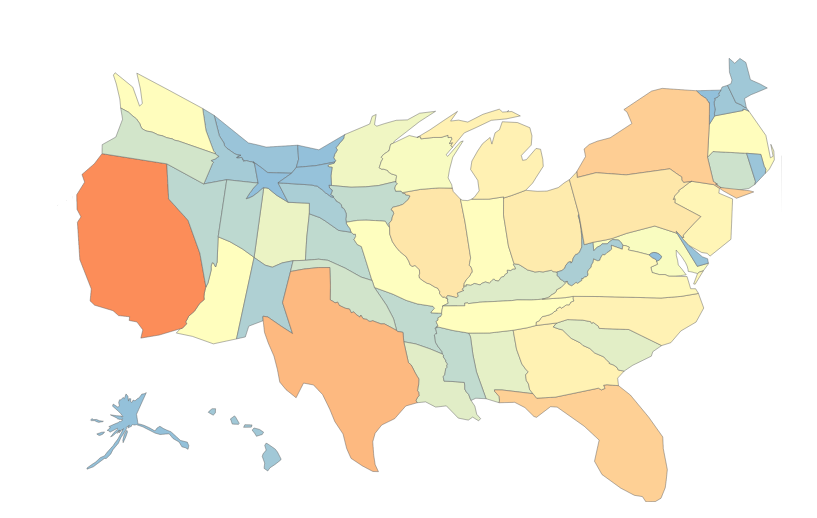
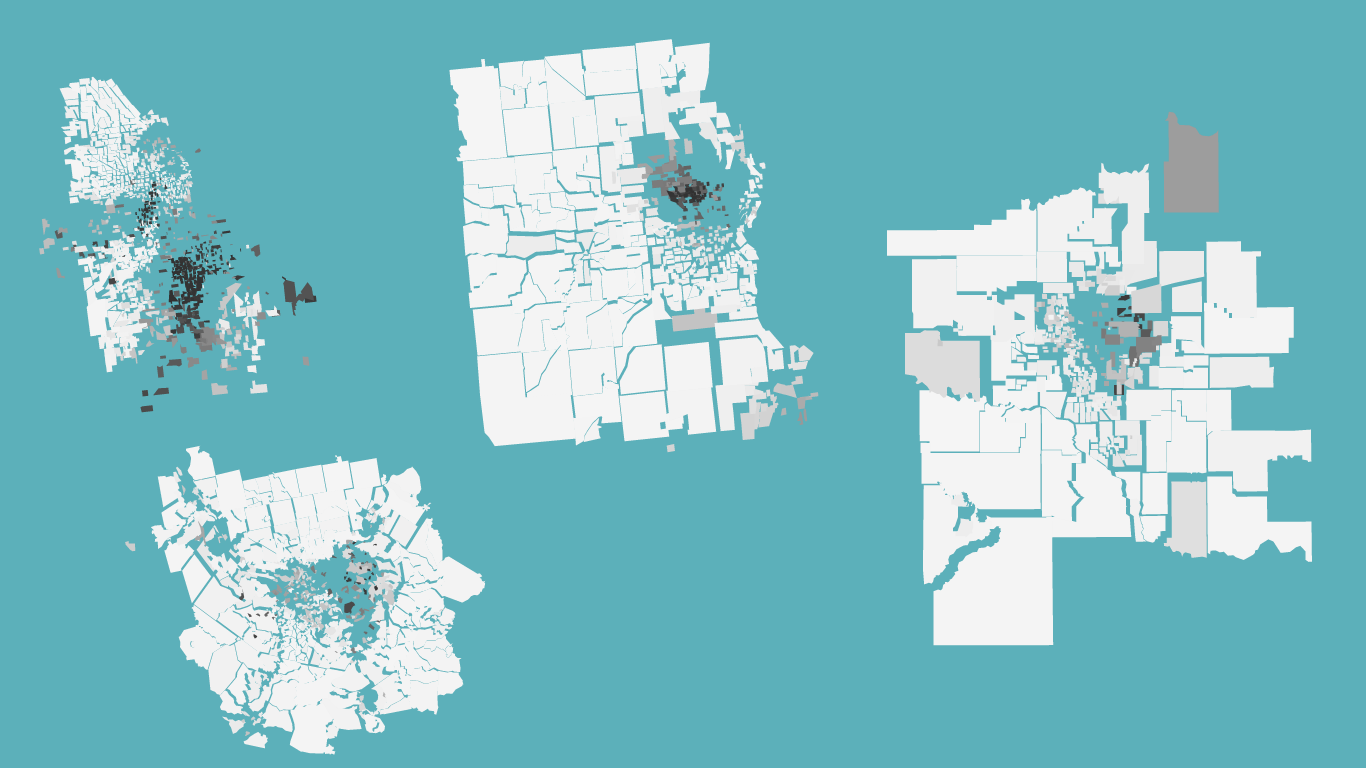
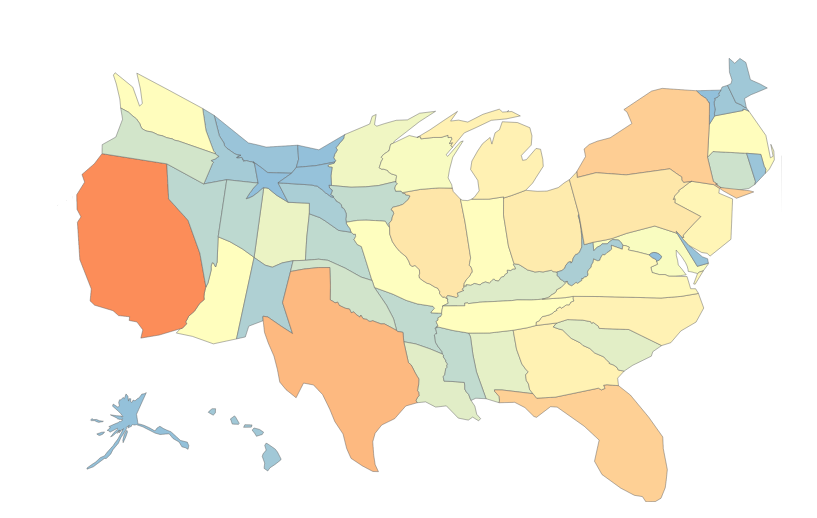
cartograms or...
sta.mn/q99
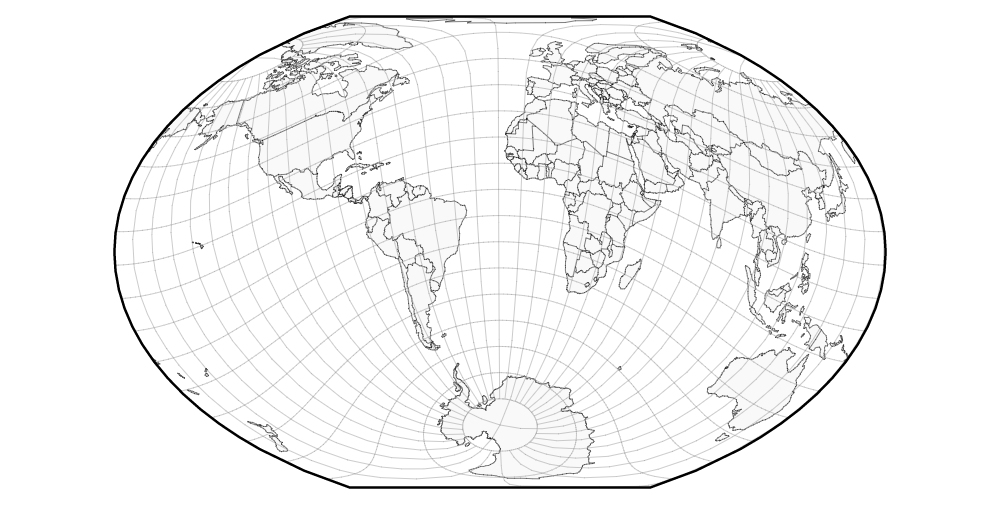
different map projections (in the browser!)
sta.mn/jfs
D3

IS

IN

SANE
Very powerful, but steep learning curve
So.
Where do I start?
Do I need to make my own custom tiles?
 Pretty!
Pretty!Style your map with
CartoCSS (or just carto)
You can host these files on
MapBox, or...
Do I need a content layer?
No? Put all your data into the tiles, possibly using UTFGrid for interactivity
Finally,
CartoDB takes care of almost all of this for you!
Thanks to:
UK Department of the Geography
You!
Presentation made with
big




 Making maps for mobile devices can be similar, but we're not talking about that today.
Making maps for mobile devices can be similar, but we're not talking about that today. We're also not talking about digital globes like Google Earth
We're also not talking about digital globes like Google Earth First, there were digital maps like ArcGIS.
First, there were digital maps like ArcGIS. 1996: Mapquest launched its web service.
1996: Mapquest launched its web service. ta da!
ta da!

 All these little tiles load way faster than one big map.
All these little tiles load way faster than one big map. AKA: slippy map
AKA: slippy map Zoom level 0: one tile for the world.
Zoom level 0: one tile for the world. Zoom level 1: 4 tiles for the world.
Zoom level 1: 4 tiles for the world. Zoom level 2, 3, 4, 5
Zoom level 2, 3, 4, 5 Zoom level 13
Zoom level 13






 The simplest possible web map: sta.mn/v5h
The simplest possible web map: sta.mn/v5h

 vector tiles! What are they? (unrelated demo)
vector tiles! What are they? (unrelated demo) UTFGrid is an invisble tile layer made up of arbitrary letters which are indexes into the clickable data
UTFGrid is an invisble tile layer made up of arbitrary letters which are indexes into the clickable data Stamen used this technique on the Parks Conservancy map.
Stamen used this technique on the Parks Conservancy map. choropleth maps or... sta.mn/jyx
choropleth maps or... sta.mn/jyx cartograms or... sta.mn/q99
cartograms or... sta.mn/q99 different map projections (in the browser!) sta.mn/jfs
different map projections (in the browser!) sta.mn/jfs D3
D3 IS
IS IN
IN SANE
SANE Pretty!
Pretty!